Codecov という、テストカバレッジを可視化するサービスで実験してみたので、簡単にまとめを書く。
テストカバレッジ可視化のありがたみ
本題に入る前に、テストカバレッジが可視化されてなにが嬉しいのかという話を書く。
まず、自分個人の考えにはなるけども、カバレッジの絶対値にはあまり意味がないのではと考えている。
例えば、カバレッジ100%のプロジェクトが必ずしも優れているかというとそんなことはない。getterやsetterのような当たり前に動くメソッドをテストする必要はないし、意味のないテストでカバレッジを増やしてもしょうがない。100%になっても1回は通っていることを保証しているだけで、あらゆる経路・状態で動くことが保証されるわけでもない。
プロダクトの状態や組織の規模、技術スタックなど様々な要因によって適切なテストコードの量は変わってくる。さすがに20%とか言われたら大丈夫かと思うけど、その場合もしっかり理由があってそうなっているのであれば問題ないと思う。(大抵はテストコード足りてないことが多いと思うけど)
では、カバレッジに意味がないかというとそんなことはない。自分は、カバレッジの変化を見るのが重要だと考えている。
例えば、ある1つのプルリクエストでカバレッジが5%下がったとか、半年前と比べてカバレッジが20%下がっているとかだったらかなり怪しい。自動テストを書いていないメンバーがチームにいることを疑うきっかけになるだろう。
逆に、「自動テストが足りていないのでもっと意識して書こう」というコミュニケーションをした後に、それがうまくいっているか確認したいとすればどうか。カバレッジの変化が可視化されていれば、印象論ではなく事実ベースで確かめることができる。
あとは、単純に可視化されることによって自動テストを書くモチベーションの一つになる。ちゃんとしたテストを書いても、普通すぐには効果を実感しづらい。しかし、とりあえずカバレッジだけでも向上すれば、それに快感を感じてどんどんテストを書こうという気持ちになる人もいるだろう。
Codecov
前置きが長くなったけど、今回はCodecovというのを試してみた。多分、一般的なのは Coveralls の方だと思うけど、たまたま最近GitHub上で見たライブラリがCodecovを使っていたので。
とりあえずCoverallsよりCodecovの方がいい点としては、privateリポジトリが1つまで無料という点。自分はCoverallsはまだ触ってないので、後でわかったことがあれば追記する。
逆に、不安な点としてはやはりまだ一般的ではないこと。この界隈のサービスは出たり消えたりが多い印象なので、運が悪いとサービスごとなくなってしまう危険性がある。とはいえ、そうなってから他に移るのはそこまで大変ではないと思うので、そこまで気にしなくてよさそう。
Travis CIからCodecovにテストカバレッジを送る
サインアップまでは単純なので省略。カバレッジを転送するためにはカバレッジを取得する単体テストを実装する必要があるので、以下の構成でやってみた。
- Node.js
- Mocha
- power-assert
- istanbul
今回は手軽に書くためにJavaScriptを選択したけど、たいていの言語でのカバレッジ取得に対応している。
実験したリポジトリはこちら。npm testでistanbulでカバレッジを取得しつつ単体テストを走らせるようにしてある。
nodeの場合、カバレッジを転送するためにはcodecov-nodeを使えばいい。以下のようにインストール。
npm install codecov --save-dev
今回はTravis CIを使うので、.travis.ymlに以下のように記述する。
after_success: - ./node_modules/.bin/codecov
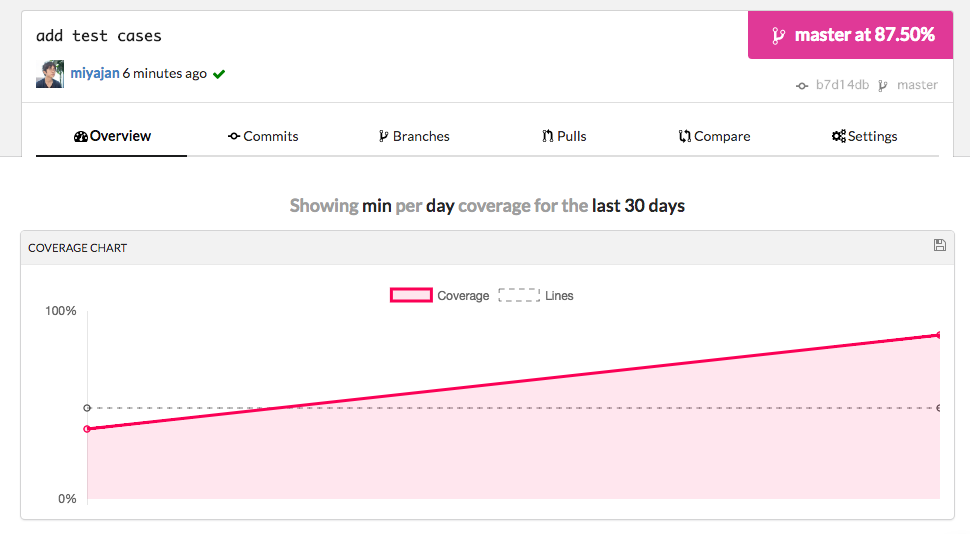
これだけでいい感じにリポジトリ内で取得されたカバレッジを転送してくれる。Codecovを見に行くと反映されている。

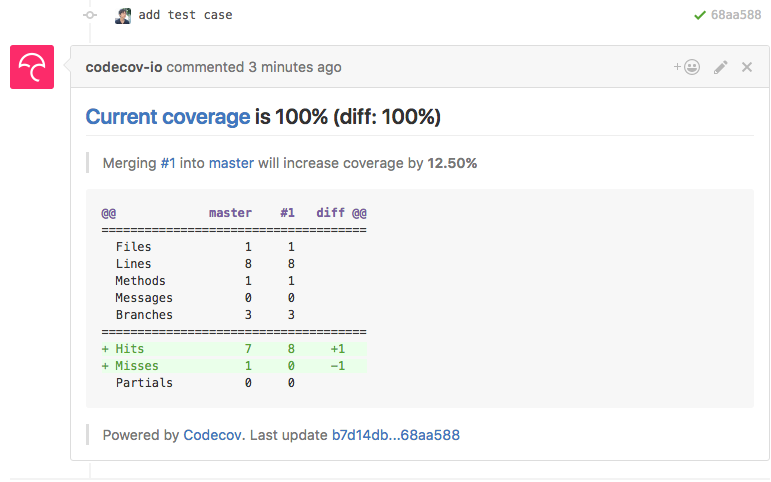
また、プルリクエストを作成すると、コメントでカバレッジの変化を教えてくれる。

GitHubリポジトリにバッジを表示
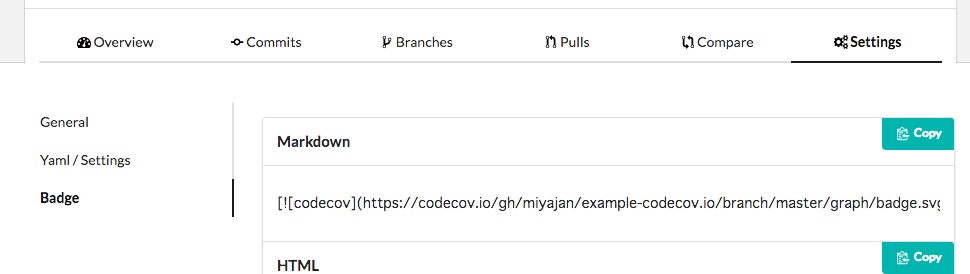
Codecovに転送したカバレッジは、リポジトリ上にバッジとして表示することもできる。バッジを表示するためのmarkdownは、Settings -> Badgeから取得できる。

あとは、README.mdに書いておけば常にリポジトリの最新のカバレッジをバッジとして表示しておくことができる。こうしておけば高いカバレッジだと自慢気になれるし、低いカバレッジだと恥ずかしい気持ちになれる。(絶対値に意味がないと書いておいてあれだけどw)

Slackに通知
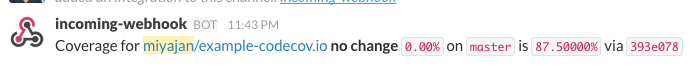
Codecovは、カバレッジをSlackに通知する機能もある。
まず、事前準備としてチームのSlackのアプリ追加(https://[yourdomain].slack.com/apps)を開いて、Incoming WebHooksを追加してチャンネルを設定する。すると、Webhook URLが表示されるので、それを使う。
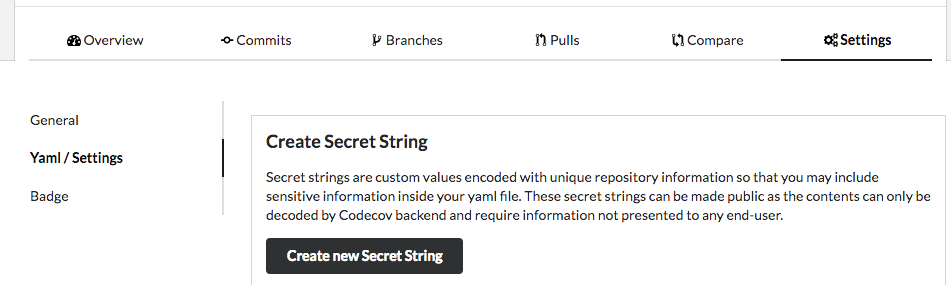
Slackの通知設定はCodecovの画面上からでは設定できず、リポジトリ内にcodecov.ymlというファイルを置いて設定する必要がある。しかし、リポジトリ内にWebhook URLをそのまま記述するのは怪しいので、Secretにしてから埋め込む。Secret化はSetting -> YAML/Settingsから行える。

Secret化したら、以下のようにcodecov.ymlを記述してコミットする。
coverage:
notify:
slack:
default:
url: <secret>
これでビルド後にSlackに通知が行くようになる。

まとめ
ドキュメントまわりがちょっと不親切で、Slackの通知まわりは少しはまった。しかし、分かれば単純。
一通り試した感じ、Codecovは自分が見たいカバレッジの変化をいい感じに可視化してくれると感じた。今度Coverallsも試してみる。