はてなブックマークの件数取得 API が公式で用意されていることに気づいたので、それを利用した小ネタをまとめます。
はてなブックマーク件数取得 API
はてなブックマーク件数取得API - Hatena Developer Center
はてなブックマークには、ブクマ数を取得する API があり、特定の 1 ページのブクマ数だけでなく、指定した URL とそれ以下のパスのすべての URL に対するブックマークの合計数を取得する API があります。
例えば、このブログの場合でしたら、以下のように取得できます。
$ curl http://api.b.st-hatena.com/entry.total_count?url=https%3A%2F%2Fwww.kaizenprogrammer.com%2F
{"total_bookmarks":115,"url":"https://www.kaizenprogrammer.com/"}
この API を利用して毎日サイトのブクマ数を記録していけばブクマ数の推移がわかるようになり、なんとなく指標っぽくなって楽しそうなので、GAS と Spreadsheet を使ってこれを実現してみます。
ブクマ数を記録する Spreadsheet の用意
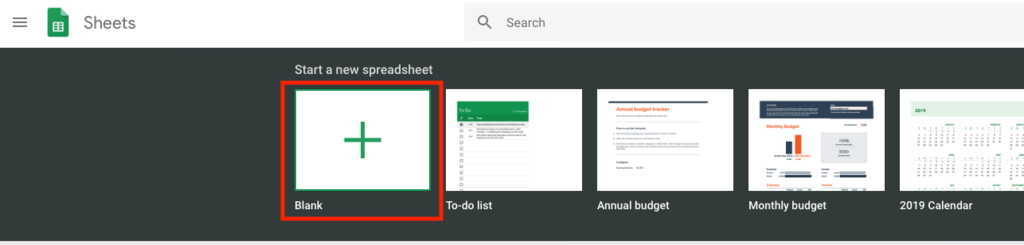
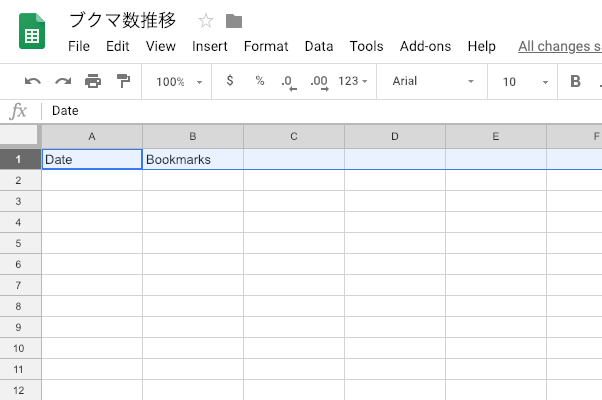
Spreadsheet を開き、適当に空のシートを作成します。シート名とかどこのフォルダに置くかとかは適当で大丈夫です。

そしたら、一番上にカラム名として Date とか Bookmarks とか書いておきましょう。

このシートに GAS を設定していきます。
GAS の作成
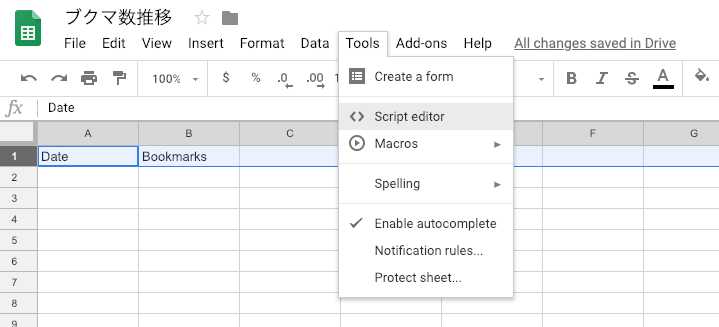
シート上部のメニューの、Tools → Script editor をクリックし、スクリプトエディタを開きます。

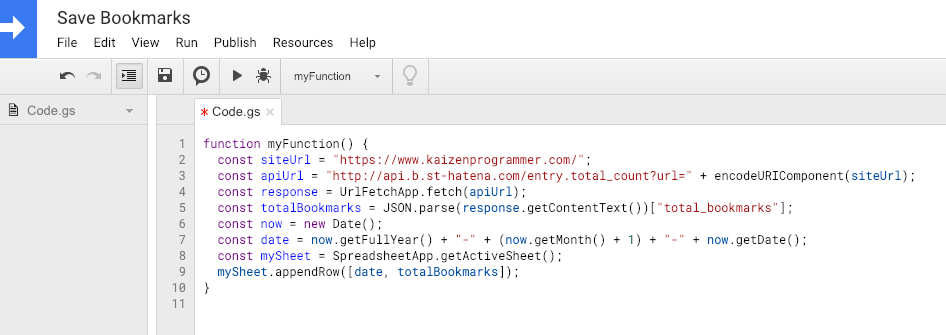
スクリプト名とかは適当でいいので、開いたら以下のスクリプトを入力します。変数 siteUrl の URL は、自分がブクマ数を集計したいサイトの URL に置き換えてください。
function myFunction() { const siteUrl = "https://www.kaizenprogrammer.com/"; const apiUrl = "http://api.b.st-hatena.com/entry.total_count?url=" + encodeURIComponent(siteUrl); const response = UrlFetchApp.fetch(apiUrl); const totalBookmarks = JSON.parse(response.getContentText())["total_bookmarks"]; const now = new Date(); const date = now.getFullYear() + "-" + (now.getMonth() + 1) + "-" + now.getDate(); const mySheet = SpreadsheetApp.getActiveSheet(); mySheet.appendRow([date, totalBookmarks]); }

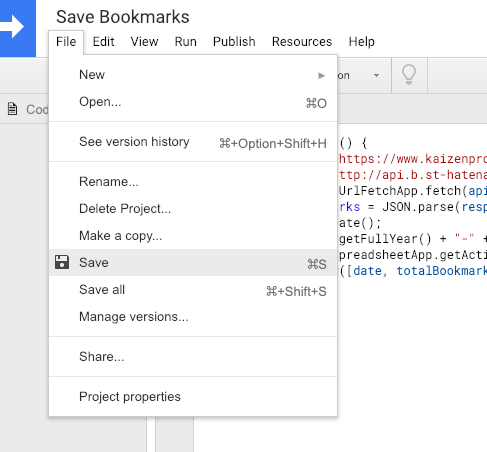
入力したら、上部メニューの File → Save でセーブします。

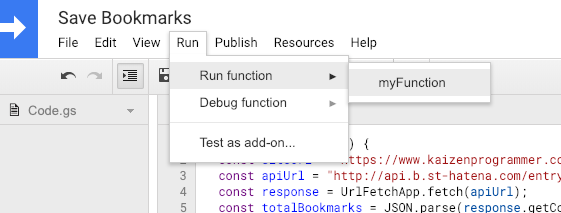
そしたら、上部メニューの Run → Run function → myFunction で実行してみます。

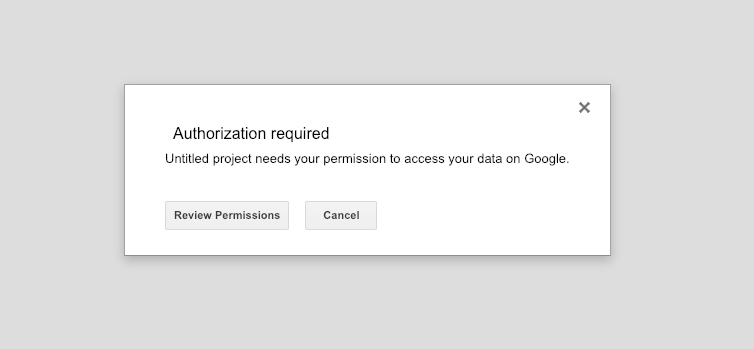
そうすると、初回は Authorization required のようなダイアログで認可を求められるので、Review Permissions をクリックします。

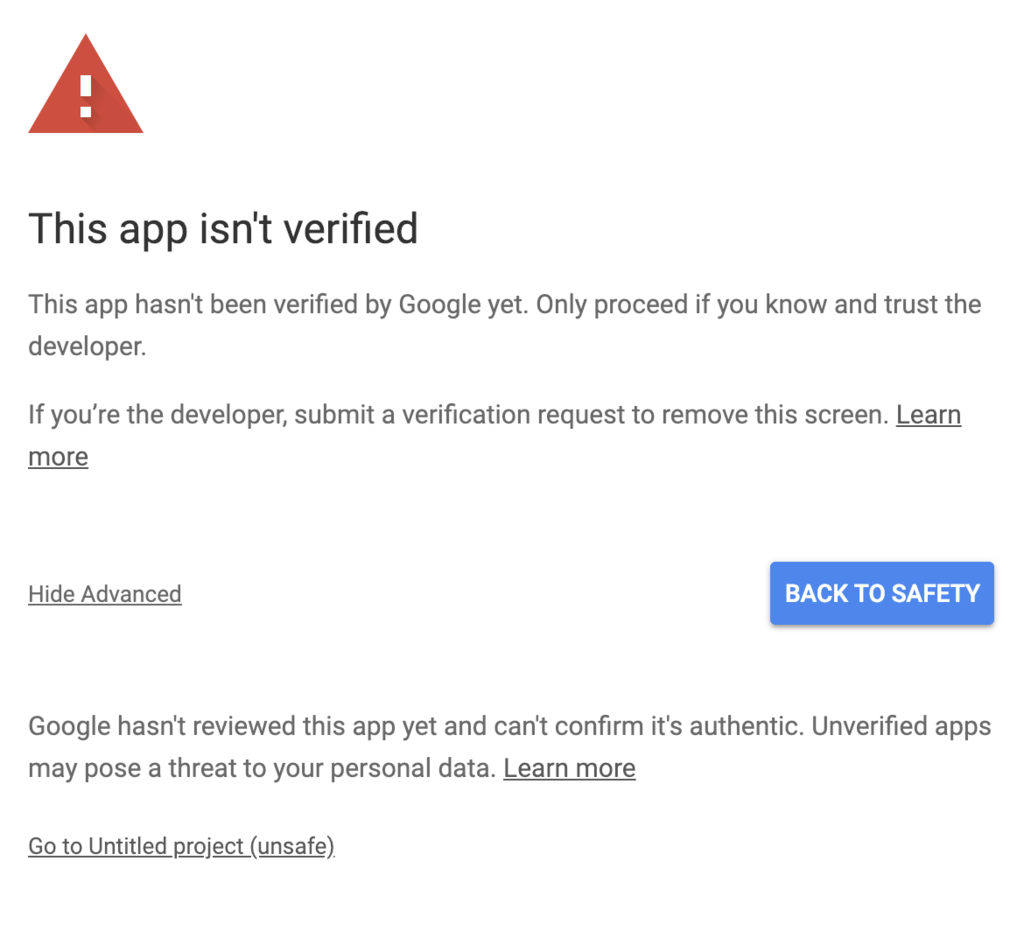
Choose an account のダイアログが出たら、自分の Google アカウントをクリックします。すると、This app isn't verified というダイアログが表示されるので、Advanced をクリックして、Go to Untitled project (unsafe) をクリックします。

すると、権限を求めるダイアログが表示されるので、Allow をクリックします。
そしたら、再び Run → Run function → myFunction を実行します。それから元のシートを確認すると、新しい行に今日の日付とブクマ数が追加されているのが確認できると思います。

これで、GAS を実行するとスプレッドシートに新しい行が追加されて今日の日付と現在のブクマ数が登録されるようになりました。
GAS を自動で毎日定期実行するトリガーを設定する
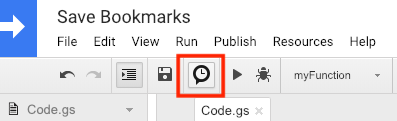
毎日手動で GAS を実行するのは面倒なので、トリガーで定期実行を設定します。先ほどの GAS を開き、上部メニューの下にある時計アイコンをクリックします。

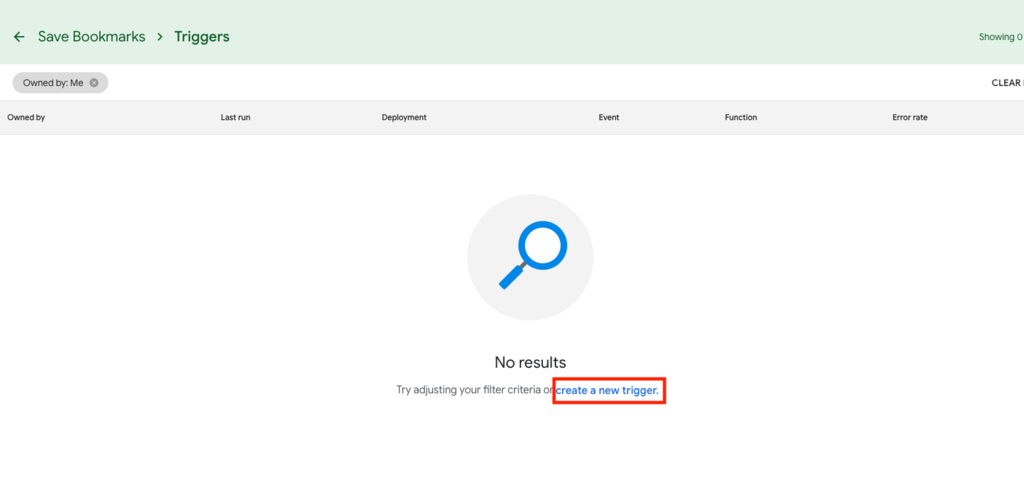
空のトリガー一覧が表示されるので、create a new trigger をクリックします。

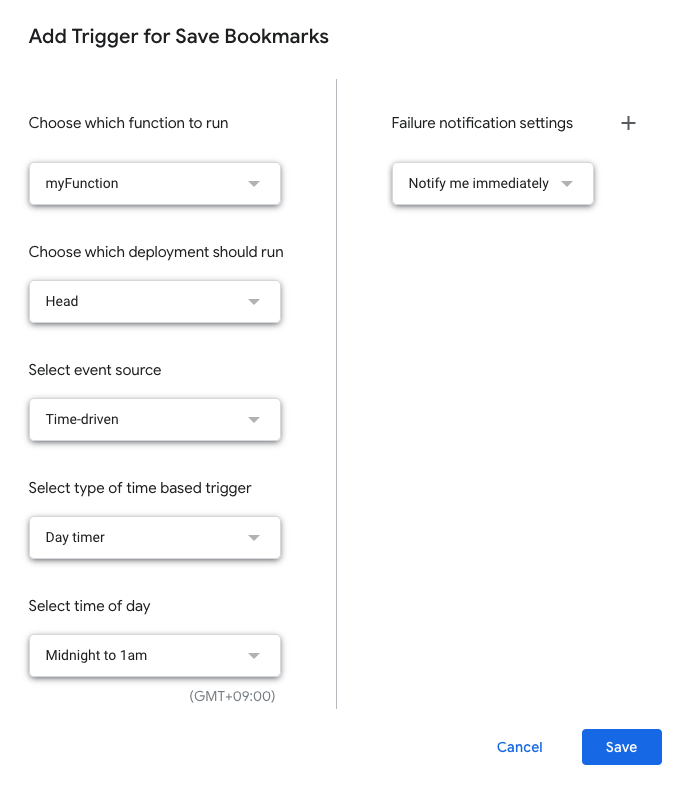
トリガーの設定ダイアログが表示されるので、以下のように設定して Save をクリックします。実行時間や失敗時の通知設定はお好みで変更してください。

以上で、自動で毎日ブクマ数がシートに登録されるようになりました。
グラフの作成
データが溜まってきたらグラフ化したくなると思うので、設定します。
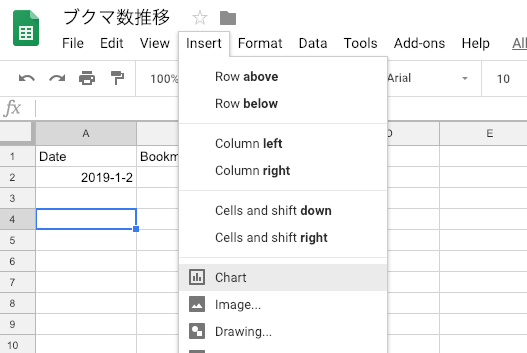
上部メニューから、Insert → Chart を選択します。

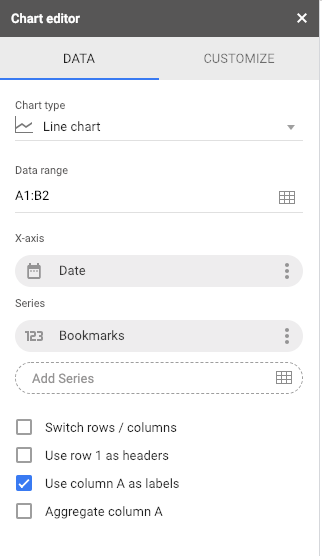
すると、右側にチャートエディタが表示されるので、以下のように設定します。

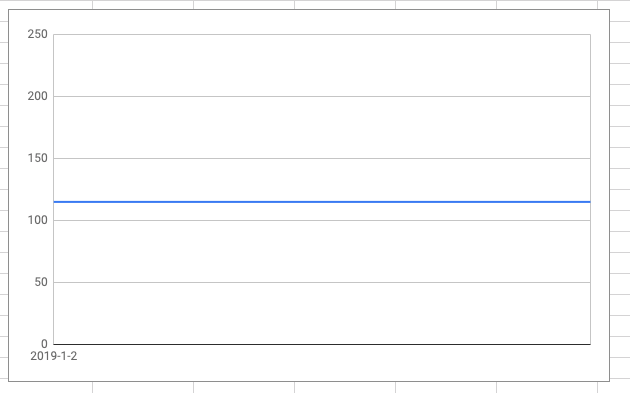
すると、X 軸が日付、Y 軸がブクマ数の線グラフができます。(まだデータが少ないので微妙ですが…)

あとはラベル名とかお好みでカスタマイズしてください。
読者数取得 API
2019/01/20 追記
非公式の API を利用すれば読者数も取得できるようだったので、これを利用して読者数の推移も合わせて取得するようにしました。
3 列目に Readers みたいな適当なカラムを追加して、スクリプトを以下のように書き換えました。
function myFunction() { const siteUrl = "https://www.kaizenprogrammer.com/"; const totalBookmarks = fetchTotalBookmarks(siteUrl); const totalReaders = fetchTotalReaders(siteUrl); const now = new Date(); const date = now.getFullYear() + "-" + (now.getMonth() + 1) + "-" + now.getDate(); const mySheet = SpreadsheetApp.getActiveSheet(); mySheet.appendRow([date, totalBookmarks, totalReaders]); } function fetchTotalBookmarks(siteUrl) { const apiUrl = "http://api.b.st-hatena.com/entry.total_count?url=" + encodeURIComponent(siteUrl); const response = UrlFetchApp.fetch(apiUrl); return JSON.parse(response.getContentText())["total_bookmarks"]; } function fetchTotalReaders(siteUrl) { const apiUrl = "http://blog.hatena.ne.jp/api/init?blog=" + encodeURIComponent(siteUrl); const params = { "headers": { "X-Requested-With": "XMLHttpRequest" } } const response = UrlFetchApp.fetch(apiUrl, params); return JSON.parse(response.getContentText())["subscribes"]; }
まとめ
はてなブックマーク数取得 API + GAS + Spreadsheet でサイトのブクマ数の推移を記録する仕組みを作成しました。
自分は、GAS や Spreadsheet は普段あまり使う機会がほぼないのですが、それでも今回ほとんど調べなくてもサクッと作れたのでやはり便利ですね。